※この記事は、動画クリックイベント計測のテストのために作られています。お時間の許す限り、埋め込み動画をクリック、閲覧していただけるととてもうれしいです。
タイトルは半分冗談でつけました。脱GAの話はしていません。
2022年3月16日、ユニバーサル アナリティクスのサポート終了スケジュールが発表されました。これにより、今までユニバーサル アナリティクスを利用していた多くの人々は、GA4への移行を進めることが求められるでしょう。
しかし、全員がGA4を利用する必要があるかというと、それは必ずしもそうではありません。サイトを改善し成果を出すという目的に関して言えば、GA4以外の解析ツールを使うことも考慮できます。
今回は、GA4以外の選択肢としてMicrosoft社が提供するツール「Clarity」についてご紹介します。Clarityについて詳しく知りたい方は、記事の最後にあるアユダンテ社の動画をぜひご覧ください。
Microsoft Clarityとは
「Clarity」は、Microsoft社が提供しているツールで、ウェブサイトに訪れた人たちの行動を調べることができます。たとえば、「ヒートマップ」という機能を使うと、どの部分が特に人気があるかがわかります。また、「セッションレコーディング」という機能を使うと、訪問者の行動を録画して再生できるので、ウェブサイトの問題点を見つけることができます。そして、サイト数やトラフィックの制限がないため、大きなウェブサイトでも使うことができます。
Clarityの3つの機能
Clarityには、ヒートマップ、レコーディング、ダッシュボードの3つの機能があります。それぞれの機能や特徴について見ていきましょう。
Heatmaps(ヒートマップ)
ヒートマップは、クリックやスクロールなどページ上で発生した行動データを収集し、訪問者がページをどのように見ていたのかを視覚的に表現してくれるツールです。
ヒートマップにはいくつかのタイプがあり、Clarityでは「Click maps」「Scroll maps」「Area maps」を利用できます。
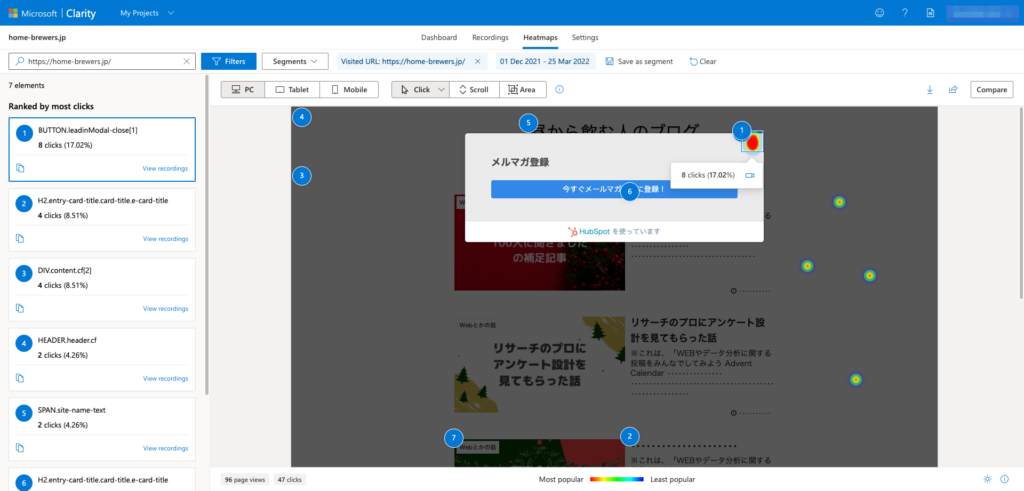
Click maps(クリックマップ)
クリックマップでは、ページ内のどこがよくクリックされているかがわかります。
Clarityのクリックマップは、マウスの絶対位置ではなく、クリックされた要素をベースに作成されます。画面幅で変化するレスポンシブデザインのサイトでも、ポップアップの部分のコンテンツでも、クリックをきちんと計測してくれます。

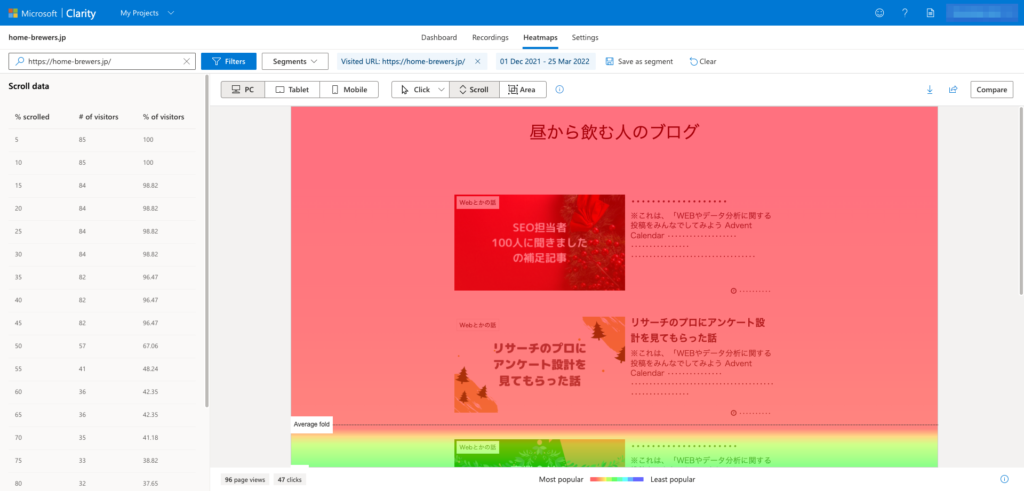
Scroll maps(スクロールマップ)
スクロールマップでは、ページ内のどこまで見られているかがわかります。Clarityのスクロールマップには、「どの位置までどの程度の人数がスクロールしたか」や「ファーストビューの平均的な範囲はどこか」が表示されています。

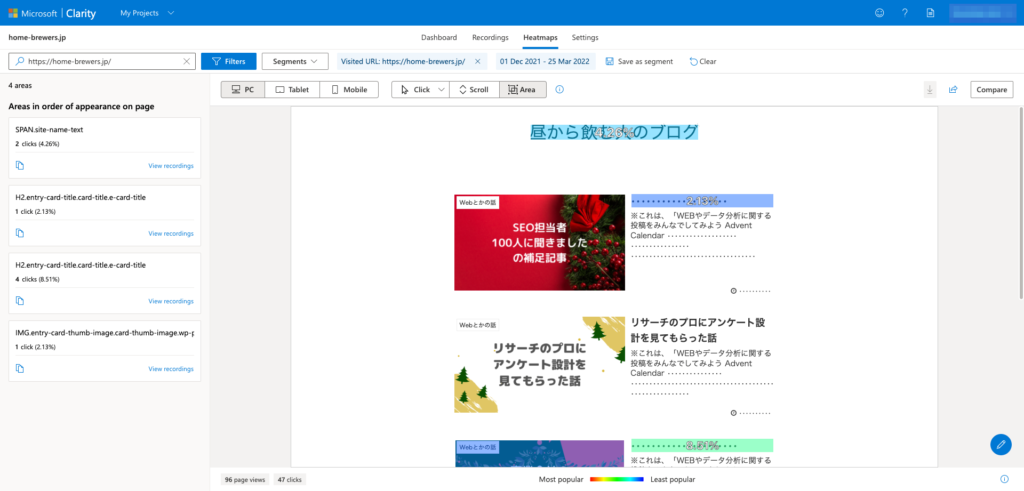
Area maps(エリアマップ)
エリアマップでは、ページ内のどのエリアがよくクリックされているかを知ることができます。クリックマップととてもよく似ていますが、エリア内のすべてのクリック数が合算され、集計されます。

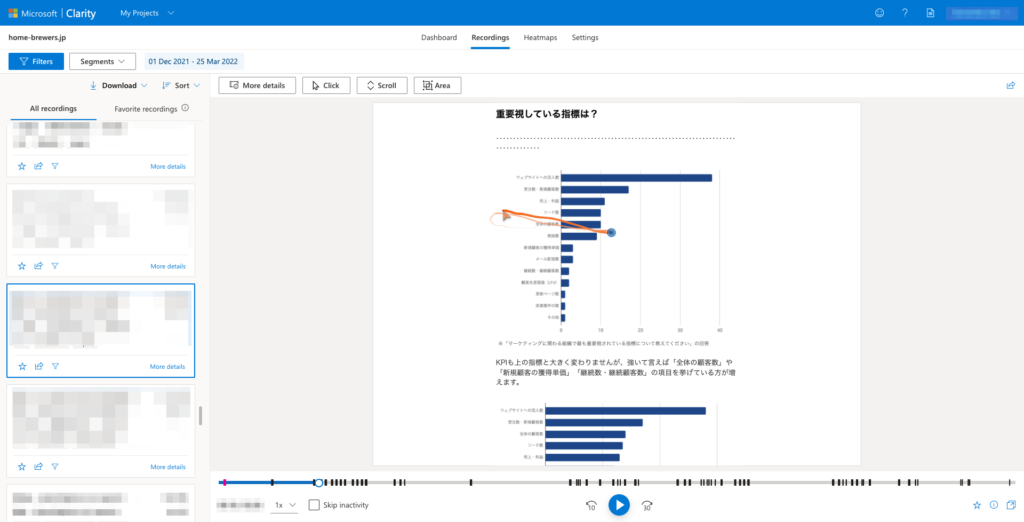
Recordings(レコーディング)
レコーディングは、ウェブサイトを訪れたひとりひとりの行動を再生できるツールです。どのページに流入し、どのようなペースで閲覧し、どのリンクをクリックしてページ遷移したかを動画で確認できます。次のようなことを理解する手助けとなります。
- 訪問者が何をしようとしていたのか?
- 訪問者が何をじっくりみていたのか?
- 訪問者がCTAを見逃した理由はなんだったのか?
- 訪問者がフラストレーションを感じている理由はどんなことか?
Google Analyticsのデータで発見されたウェブサイト上の問題(例えば特定のページでの離脱が多いなど)を検証する際に、レコーディングの機能は役立ちます。また、訪問者がこちらの意図通りにウェブサイトを遷移しているかなど、行動フローの確認などにも利用可能です。

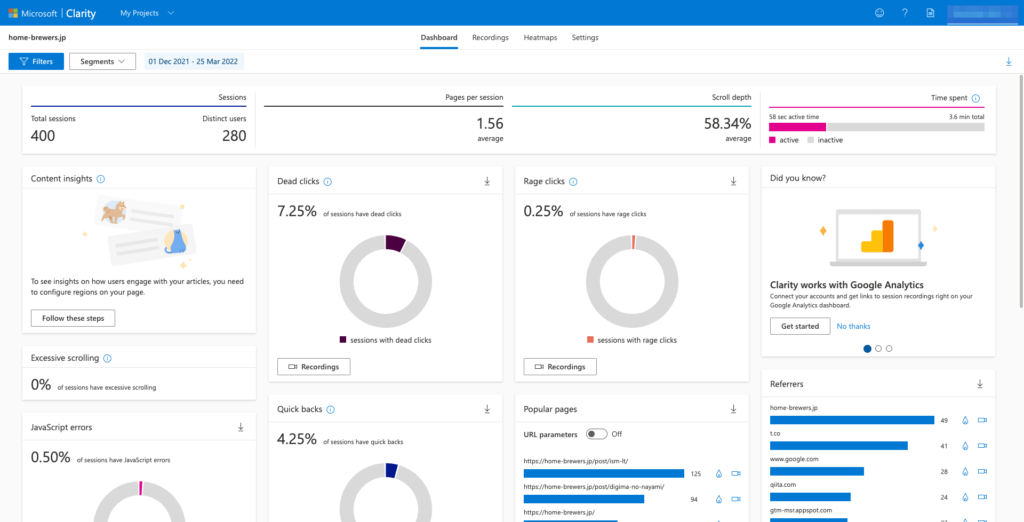
Dashboard(ダッシュボード)
ダッシュボードでは、訪問者数や訪問あたりのページ数など基本的な指標と、リンク遷移を伴わないクリックや短い時間での離脱クリックなどのユーザー体験についての指標を確認することができます。

ダッシュボードで確認できるユーザー体験についての指標について、確認していきましょう。
Excessive scrolling
「垂直方向のスクロールが想定よりも多く発生している場合」をExcessive scrollingと定義しています。こうした行動は、探していた情報がページの中で見つけられない訪問者の不満のあらわれとも考えられます。
Rage clicks
「同じような場所を連続してクリック、またはタップする行動」をRage clicksと定義しています。こうした行動は、クリックできると期待していたが、そうすることができなかった訪問者の不満のあらわれとも考えられます。
Dead clicks
「なにも発生しない箇所をクリック、またはタップする行動」をDead clicksと定義しています。こうした行動の原因として、リンク要素が壊れている、クリックできると誤解を招くデザインになっているといった理由が考えられます。Rage clicksと同様に訪問者にとってよい体験ではありません。
Quick backs
「リンクをクリックしページ遷移したが、想定よりもも短い時間で元のページに戻ってきた行動」をQuick backsと定義しています。遷移先のページが思っていたものではなかった、誤ってクリックしてしまったなどの理由が考えられます。この行動が多いと、ページのナビゲーション体験が、訪問者にとって良いものではないと考えられます。
Filters(フィルター)
Clarityにはレコーディング、ヒートマップ、およびダッシュボードという3つの機能があることを紹介しました。次に並べ替えやカスタマイズに役立つフィルターについて見ていきましょう。適切なフィルターを選択することで、興味深いデータの発見やデータによる意思決定を行うことができます。
フィルターの種類
| フィルターの種類 | 概要 | 選択項目 |
|---|---|---|
| User info | OSやデバイスなど、訪問者に関する情報を元に絞り込みを行います。 | Time frame / Device / Browser / Operating system / Country |
| User actions | Rage clicksやQuick backsなど、訪問者の行動を元に絞り込みを行います。 | Insights / Actions / Clicked text / Page scroll depth / Goal setup |
| Path | 流入ページや離脱ページなど、特定のURLの利用状況を元に絞り込みを行います。 | Entry URL / Exit URL / Visited URL |
| Traffic | 参照元やメディア、キャンペーンなど、流入に関する情報を元に絞り込みを行います。 | Referring site / Source / Medium / Campaign / Channel |
| Session | サイト滞在時間やクリック数など、訪問時の行動情報を元に絞り込みを行います。 | Session duration / Session click count / Session page count |
| Page | ページ滞在時間やページのサイズなどページ上での行動、ページ自体の情報を元に絞り込みを行います。 | Page duration / Page click count / Errors / Page size / Screen resolution |
| Custom filters | Custom tagsを独自に設定することで、カスタマイズされたデータを元に絞り込みを行います。詳しくは、次の項目で説明します。 | Custom tags |
Custom tags(カスタムタグ)
Clarityにはすでに十分な種類のフィルターが用意されていますが、Custom tagsを利用することで、自分のウェブサイトに適した情報を元に効率的に分析を進めることができます。例えば、以下のようなことが可能になります。
- 特定のバナーを利用した訪問者を特定する
- 特定のコンテンツを表示した訪問者で絞り込みを行う
- その他のIDと紐付け、連携した調査を行う
Google Tag Managerを利用したCustom tagsの設定
ClarityのCustom tagsは、Google Tag Manager(GTM)を使うと、3つのステップで利用することができます。
※Clarityのタグが導入されている前提での説明となります。
※GTMの基本的な使い方を理解している前提で、GTMの操作説明を省略しています。
ステップ1:送信情報の決定
Clarityに送信する情報を決めます。送信する情報はkeyとvalueの組み合わせになります。
key:送信する情報を識別するタグの名前
value:タグに付けられた値
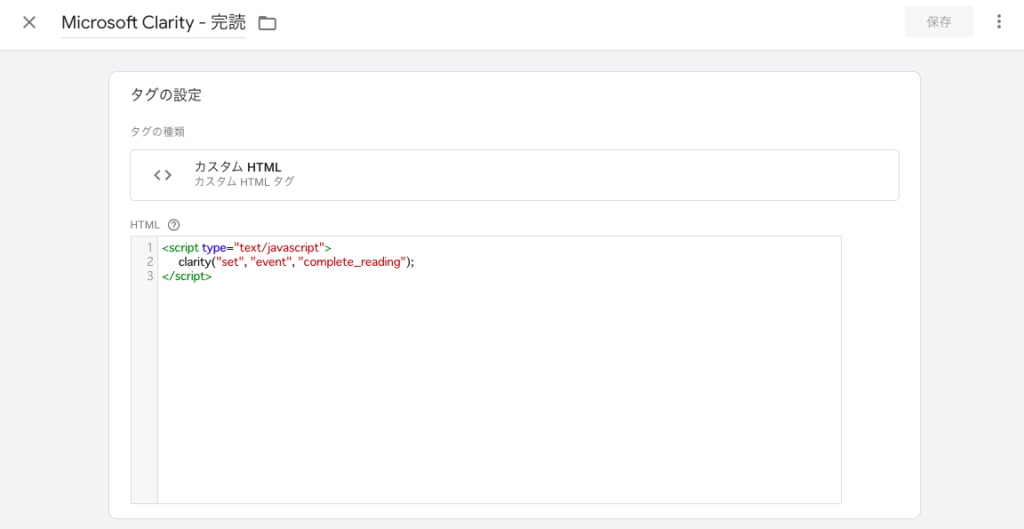
ステップ2:タグの設定
GTMの「カスタム HTML」タグを利用し、Clarityに送信するためのタグを設定します。
すでにClarityのタグが設定されているページでは、以下のような書き方でデータを送信することができます。
<script type="text/javascript">
clarity("set", "key", "value");
</script>このサイトでは、以下のような感じで、完読した場合にフラグ立てを行っています。

ステップ3:トリガーの設定
GTMのトリガーを設定し、ステップ2で設定したタグの発火タイミングを設定します。
クリックや特定項目の表示など、GTMで設定できるあらゆるタイミングで飛ばすことができるので、計測の幅は無限大です。
トリガーを設定後に公開したら、GTMの設定は完了となります。
まとめ
このようにMicrosoft社が提供するツール「Clarity」には、様々な機能と強力なフィルターが存在しています。Clarityを利用することでユーザー行動を可視化、分析し、訪問者の体験を改善することができます。
これまでユニバーサル アナリティクスを使っておらず、今回の終了の話題にふれて、GA4を導入しないといけないのでは?と考えている方は、一度立ち止まり、何をしたかったのかを考えてみると良いでしょう。Clarityはユニバーサル アナリティクスやGA4などのアクセス解析ツールとは、見る指標も用途も異なりますが、訪問者の体験を改善するという点では非常に有用なツールです。話題や流行にのるのではなく、やるべきことを定めた上でのツール選定をお勧めします。
今回の記事をよみ、Clarityの導入や活用に興味を持ったという方には、こちらの動画をお勧めします。導入、基本機能、活用の3つに分かれており、より利用イメージを持ってもらえると思います。ぜひご覧ください。
※この記事は、動画クリックイベント計測のテストのために作られています。お時間の許す限り、埋め込み動画をクリック、閲覧していただけるととてもうれしいです。


